Die Wiki Zeichensetzung ist das was du siehst, wenn du auf "Seite Bearbeiten" klickst und dich über die "komischen" Zusatzzeichen wunderst, die du vorher auf der normalen Ansicht nicht sehen konntest. Er wird auch als "Wiki Text", "Wiki Markup", "Wiki Code" oder "Wiki Auszeichnungssprache" bezeichnet. Dahinter verbirgt sich die Wiki-Zeichensetzung: Erweiterung des Zeichensatzes um Wiki Formatierungszeichen (alle Elemente, die auf dem Spickzettel rechts zu sehen sind). Alte Textverarbeitungsprogramme hatten ähnliche Zeichen, die nach und nach durch sog. WYSIWYG Editoren verdrängt wurden (What you see is what you get) zu deutsch, was du siehst ist was du kriegst. Es gibt in einigen Wikis ebenfalls WYSIWYG Editoren. Wir möchten dich hier überzeugen, sie nicht zu nutzen, sondern zumindest auch einmal das Editieren mit Wiki Zeichensetzung eine Zeit lang zu verwenden.
Wir verwenden hier mit Absicht den Begriff "Zeichensetzung" und nicht "Code" oder "Markup": Es ist keine Programmiersprache, verstehe es als erweiterte Zeichensetzung für die Online Welt, so wie das Fragezeichen oder Ausrufezeichen die Betonung verändert, verändert ein Wiki Zeichen die Anzeige. Es gibt Vorteile durch die Verwendung von Wiki Zeichensetzung für Knowledge Worker wie dich, die vor allem in der Schnelligkeit liegen: Du verlierst nicht den "Flow" während du deine Gedanken niederschreibst.
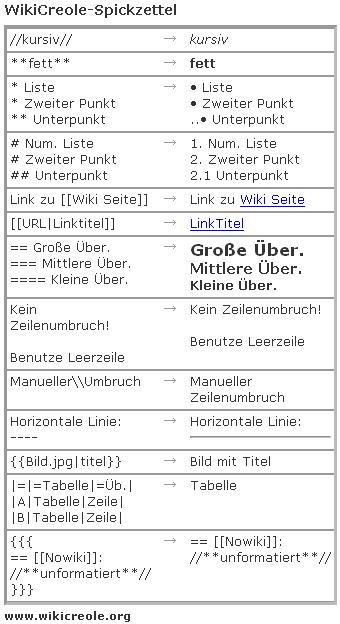
Es gibt verschiedene "Zeichensetzungen". Wir verwenden in diesem Wiki WikiCreole als Zeichensetzung - einem Standard der schon von einigen WikiEngines umgesetzt wird und nur gering von der in Wikipedia abweicht. Die häufigsten Zeichen wie Überschriften, Aufzählungslisten und Links sind gleich. Einen schnellen Überblick findest du im Wiki Spickzettel. Eine Anleitung, wie du diese Zeichensetzung verwendest, findest du unter Textformatierungsregeln. Die Wiki Zeichensetzung erlaubt dir die Wichtigsten Dinge für die Betonung und Textstrukturierung zu verwenden. Dazu gehören Überschriften, Fett/Kursiv, Links (Interne und Externe Wiki Links), Fußnoten, einfache Tabellen, sowie Bilder und Dateien einzubinden. Du hast jedoch keinen Einfluß auf das aussehen, beispielsweise Schriftgröße, Schriftart und Farben. Dies wird von einem Designer Zentral festgelegt. So entsteht ein homogenes Design. Denk immer daran: Anders als in Word bist du in einem Wiki nicht mehr alleine. Da jeder einen eigenen Geschmack hat, würde es so gut wie unmöglich werden, das Aussehen einheitlich zu gestalten.
Wiki-Zeichensetzung#
Du kennst die Zeichensetzung mit Ihren Ausrufenzeichen, Fragezeichen, Kommas und Bindestrichen. Jedem kommt in unserer Schriftsprache eine bestimmte Bedeutung zu. Ein Fragezeichen beispielsweise wird nicht gelesen oder ausgesprochen, es animiert uns jedoch dazu den Satz anders zu betonen.
In gleicher weise gibt es im Wiki spezielle Zeichen an speziellen stellen im Text, die die Formatierung in einem Text beeinflussen: Sie werden zwar nicht gesprochen, und in der Anzeige nach dem Abspeichern nicht angezeigt, aber Sie "animiert" den Browser dazu einen Text anders zu "betonen" - also zu formatieren.
Wieso ist das wichtig? Es gibt doch Editoren wie Word? Wieso muss ich es plötzlich anders machen?
Die Antwort ist einfach
- Du bist soviel schneller
- Du bist soviel unabhängiger von einem bestimmten Programm
- Jeder nutzt das selbe Design
Bitte vermeide den Fehler Mit Wikitext das Design ändern zu wollen. Dein Templatedesigner hat für dich die Farben, Schriftgrößen und Schriftarten so vorgesehen, so wird das aussehen der Seite einheitlich. Ziel ist es, Restylability zu gewährleisten.
Neue Zeichen zu allen Zeiten#
oder warum Aristoteles das Fragezeichen in seinem WYSIWYG-Texteditor aus einem Menü auswählen musste
Todo: Auch das Fragezeichen gab es nicht immer, und wurde erst im Laufe der Menscheitsgeschichte eingeführt. Die Geschichte erzählen, wann das Fragezeichen in unsere Sprache einzug hielt.
Wie Gutenberg den Zeichensatz erweiterte...
Smilies sind ein Beispiel dafür, wie das neue Medium Internet allmählich unseren Zeichensatz erweitert. Wikitext ist der nächste Schritt.
Tips und Tricks#
Während die Textformatierung relativ einfach ist, ist das bewerkstelligen anderer Dinge ohne WYSIWYG Editor etwas ungewohnt, folgende Seiten geben Tips
Erweiterungen#
In JSPWiki wird die Möglichkeit, Dinge zu Formatieren um drei Mechanismen erweitert: